2021
DODO is a revolutionary animal adoption platform that facilitates pet adoptions across international borders.
UX/UI Design

DODO is a revolutionary animal adoption platform that facilitates pet adoptions across international borders. Our mission is to connect rescued pets with the perfect forever homes, ensuring they receive the love and care they deserve.

Project Context
In some countries where animal protection laws are not yet well-established, many pets find themselves in peril, desperately in need of a warm shelter. At the same time, compassionate people aspire to provide these pets with a permanent home. Dodo emerges as the conduit connecting these two groups.

User Needs
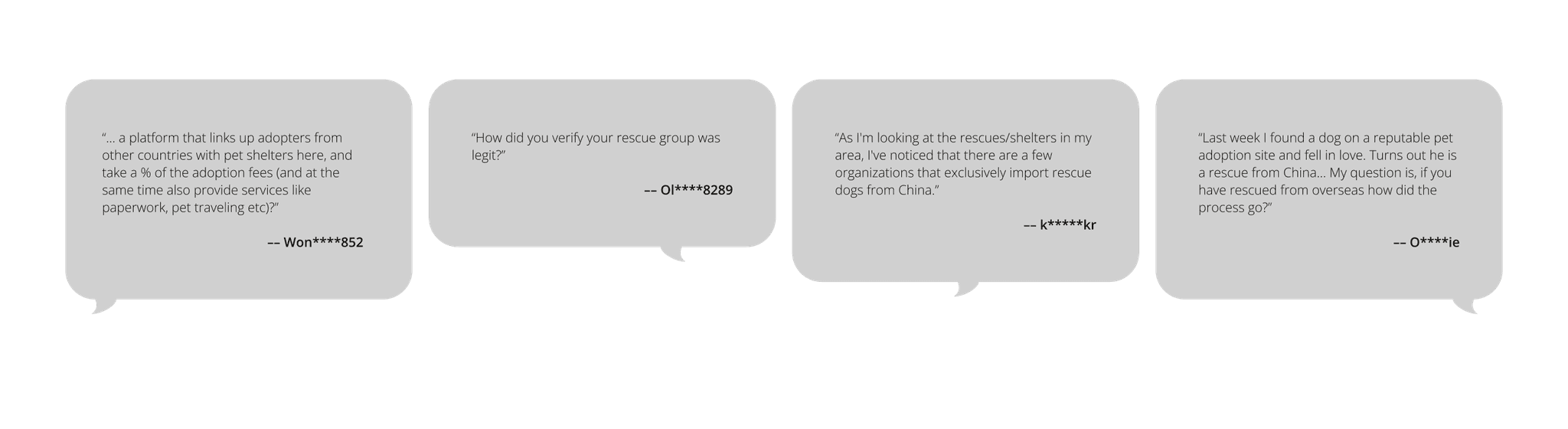
I found potential users with interest in adopting pets from abroad, talked to each of them to identify their pain points and needs.

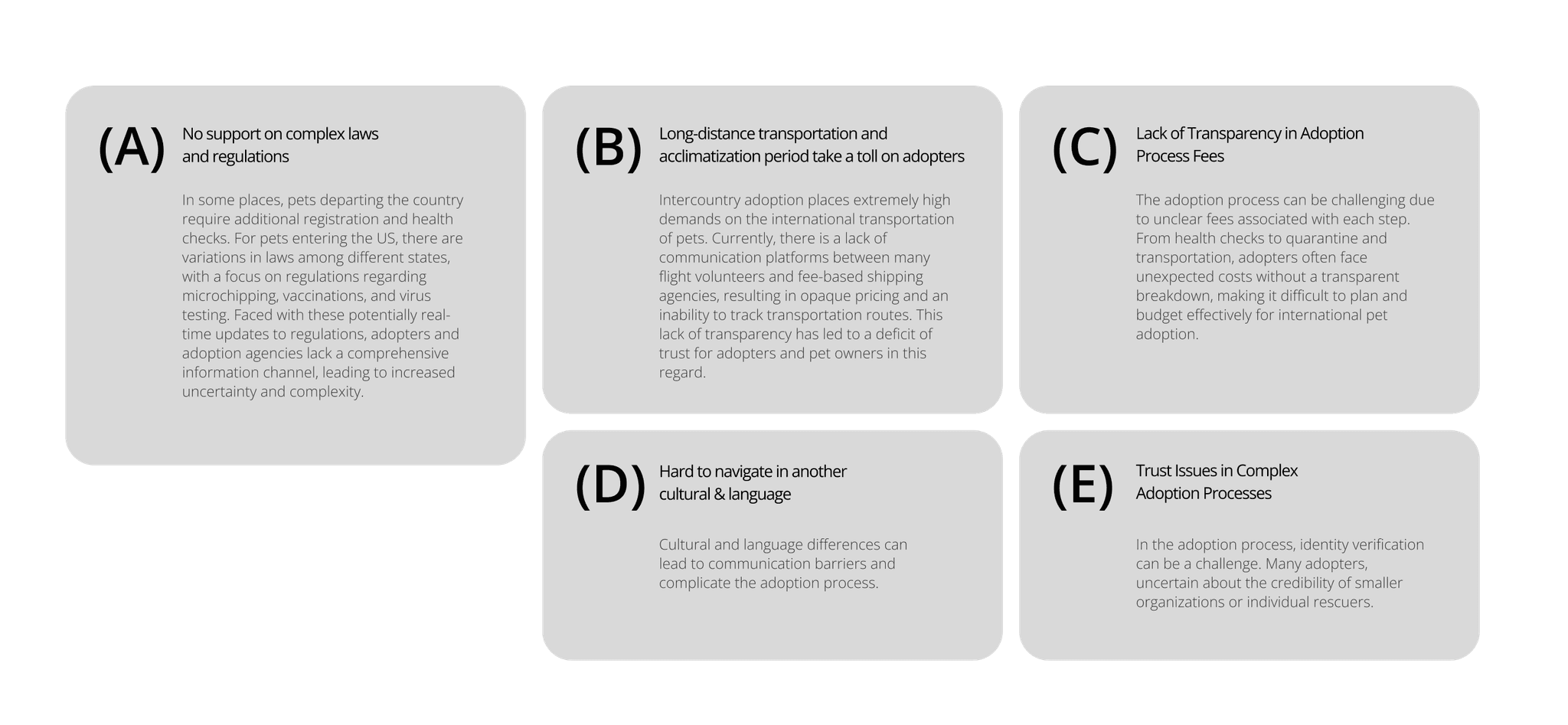
Problems To Solve
After conducting surveys, interviews, and secondary research, I found that the main issues focus on information asymmetry, specifically in the following areas.

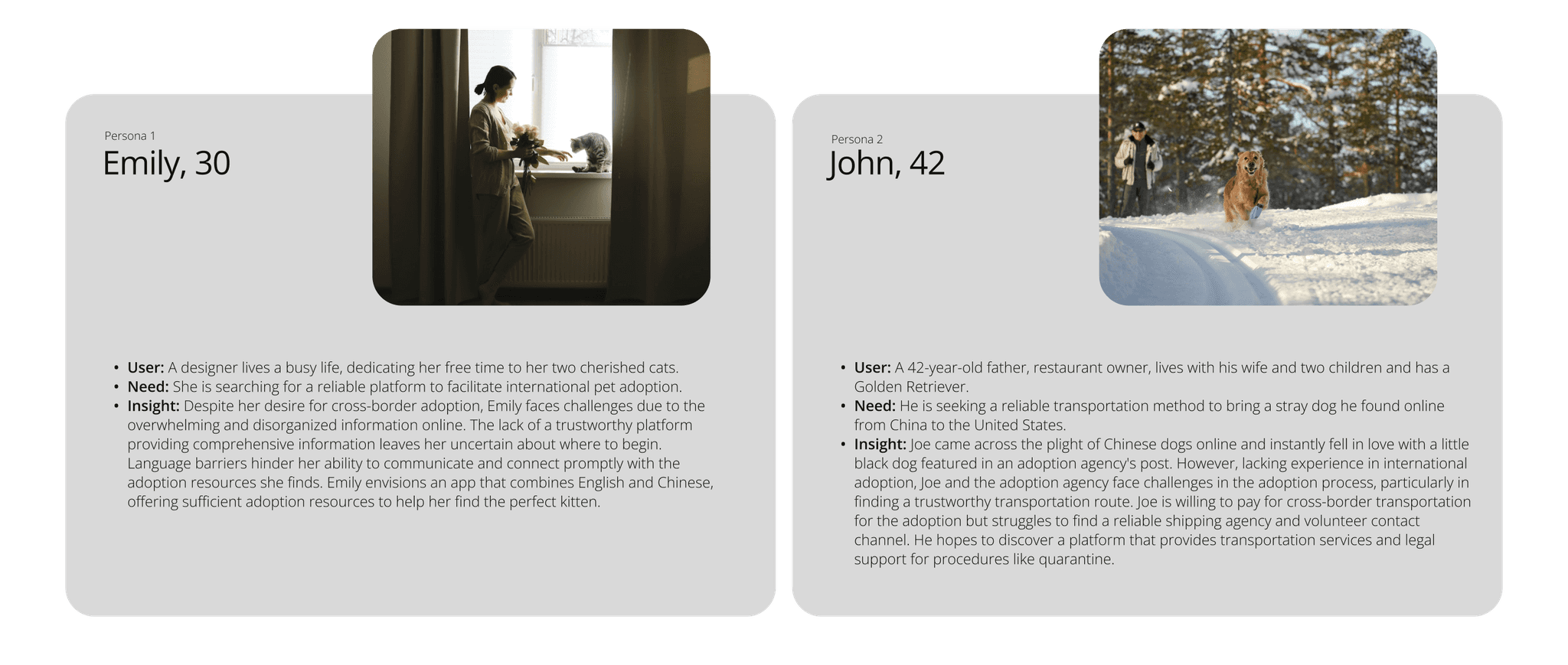
User Persona
People willing to adopt pets internationally often already have pets because they understand the joys and responsibilities of pet care. Their experience makes them more empathetic, patient, and capable of handling the challenges of an international adoption, like travel and adjustment.

Hypothesis

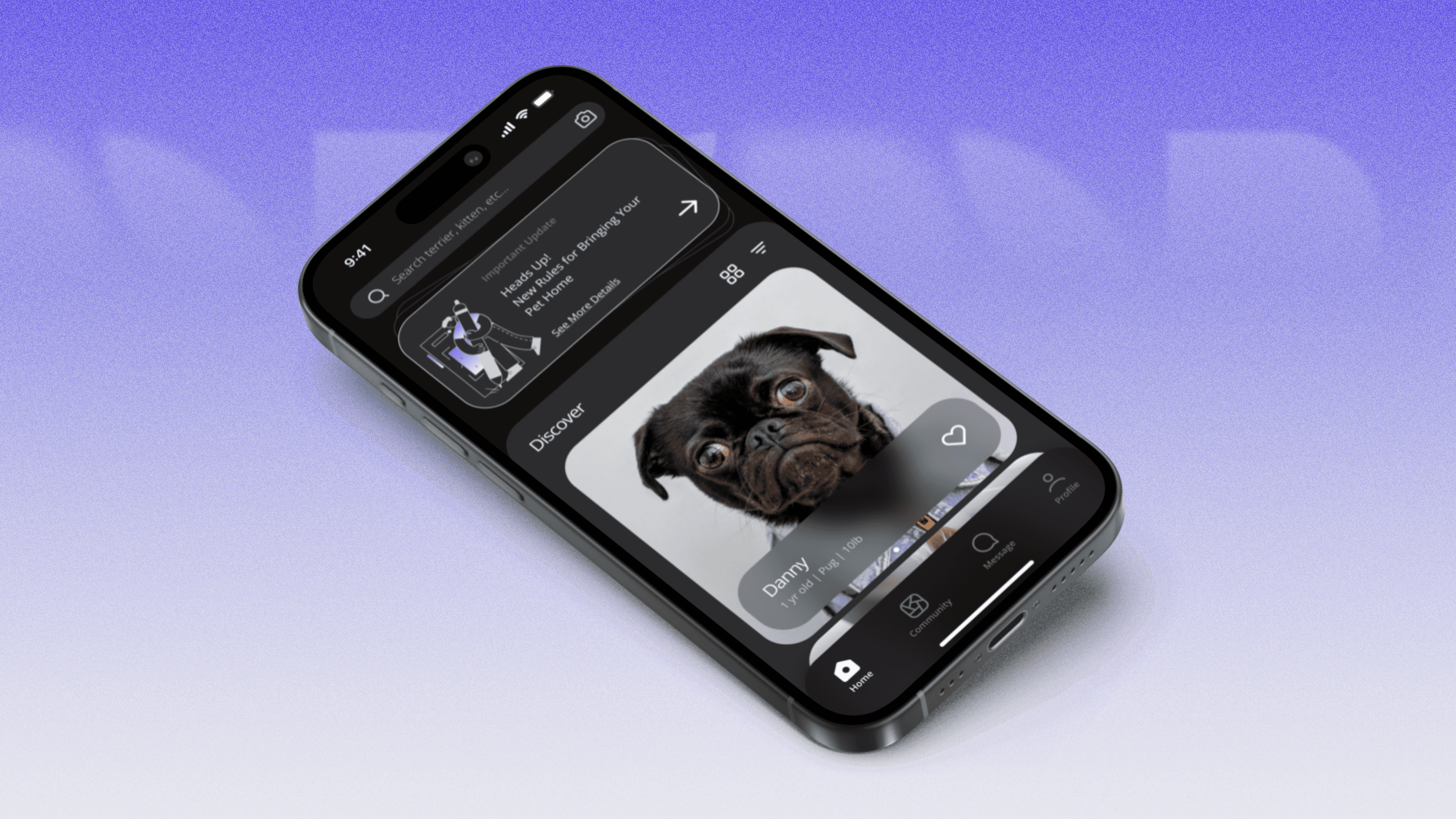
Problem-Solving
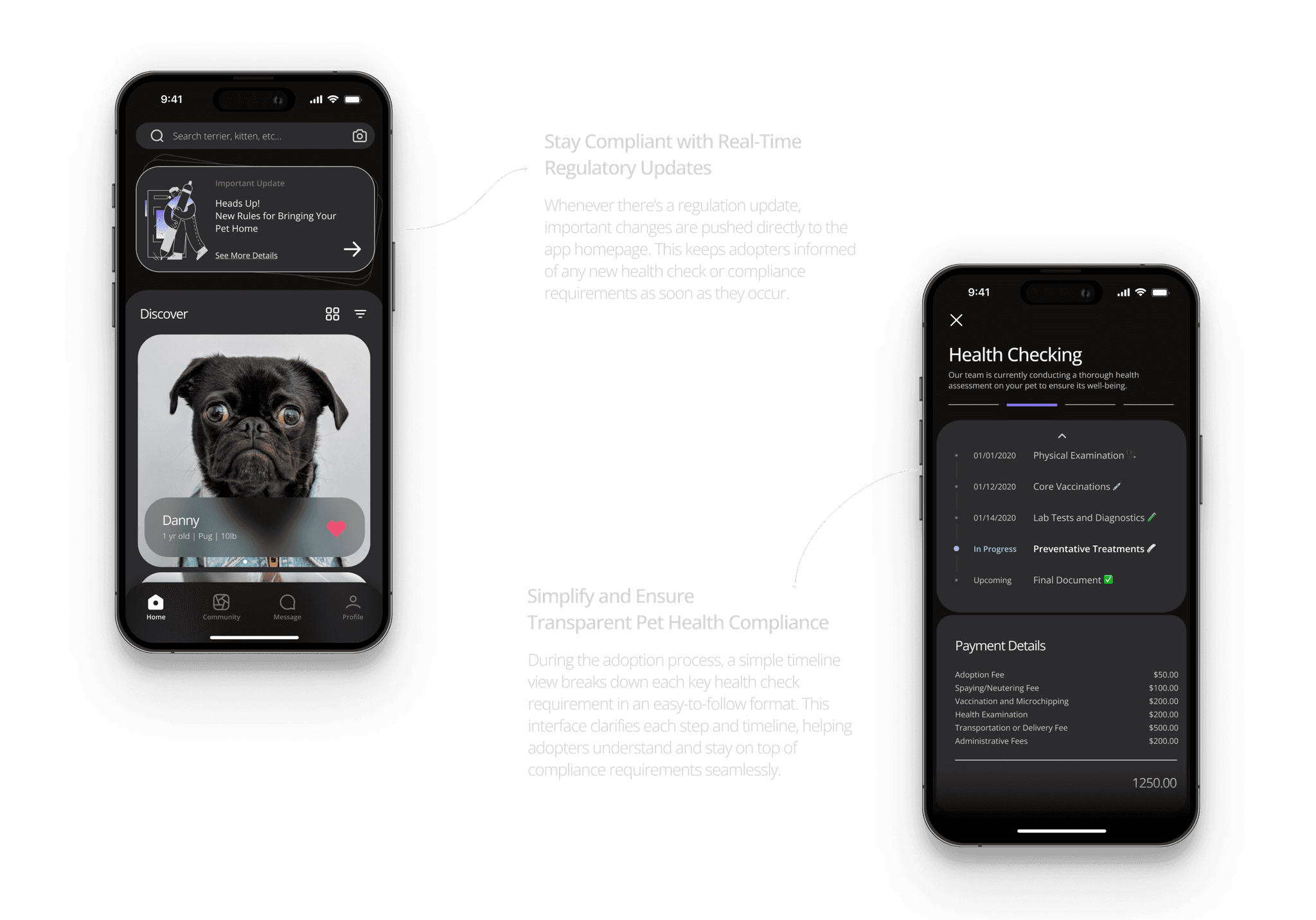
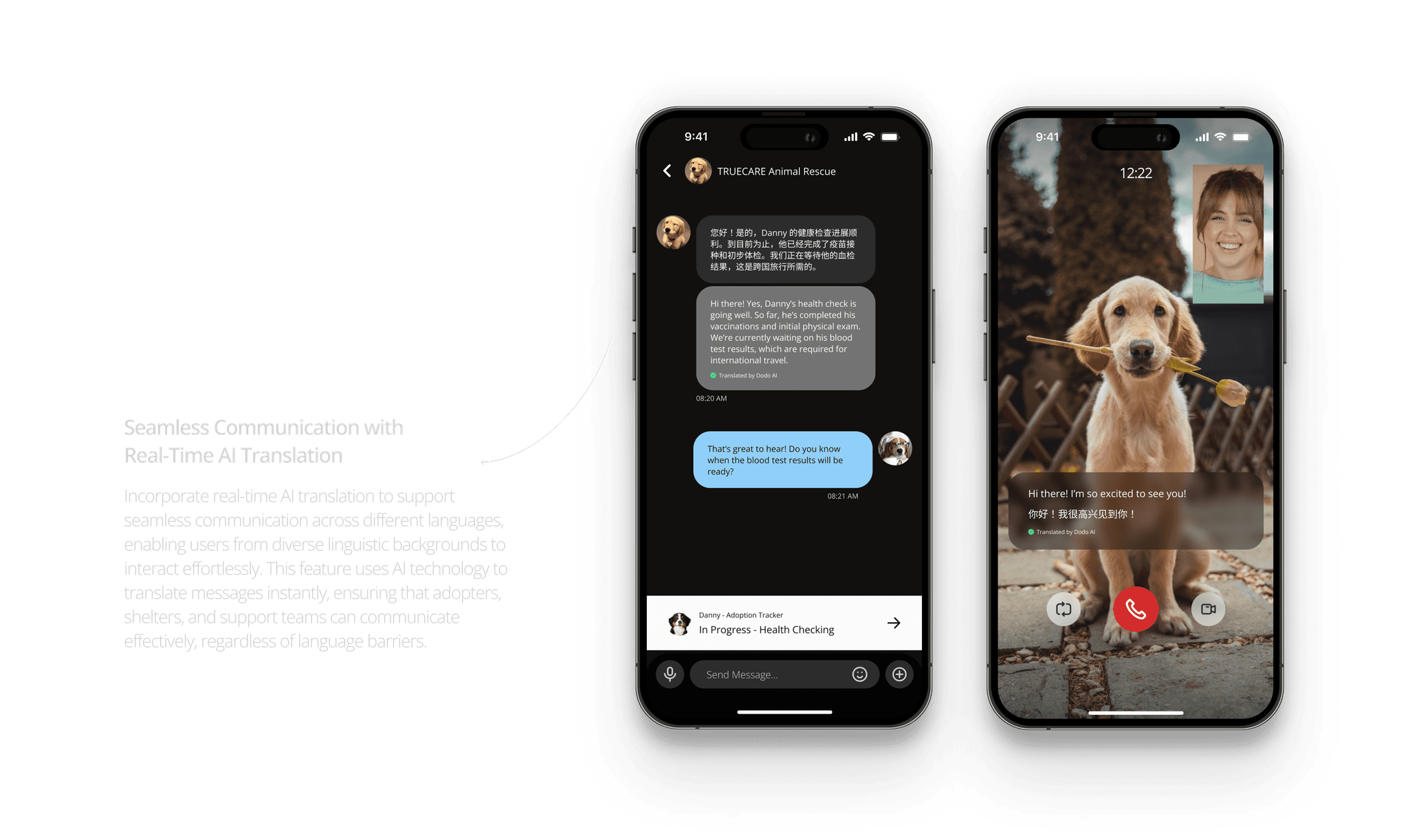
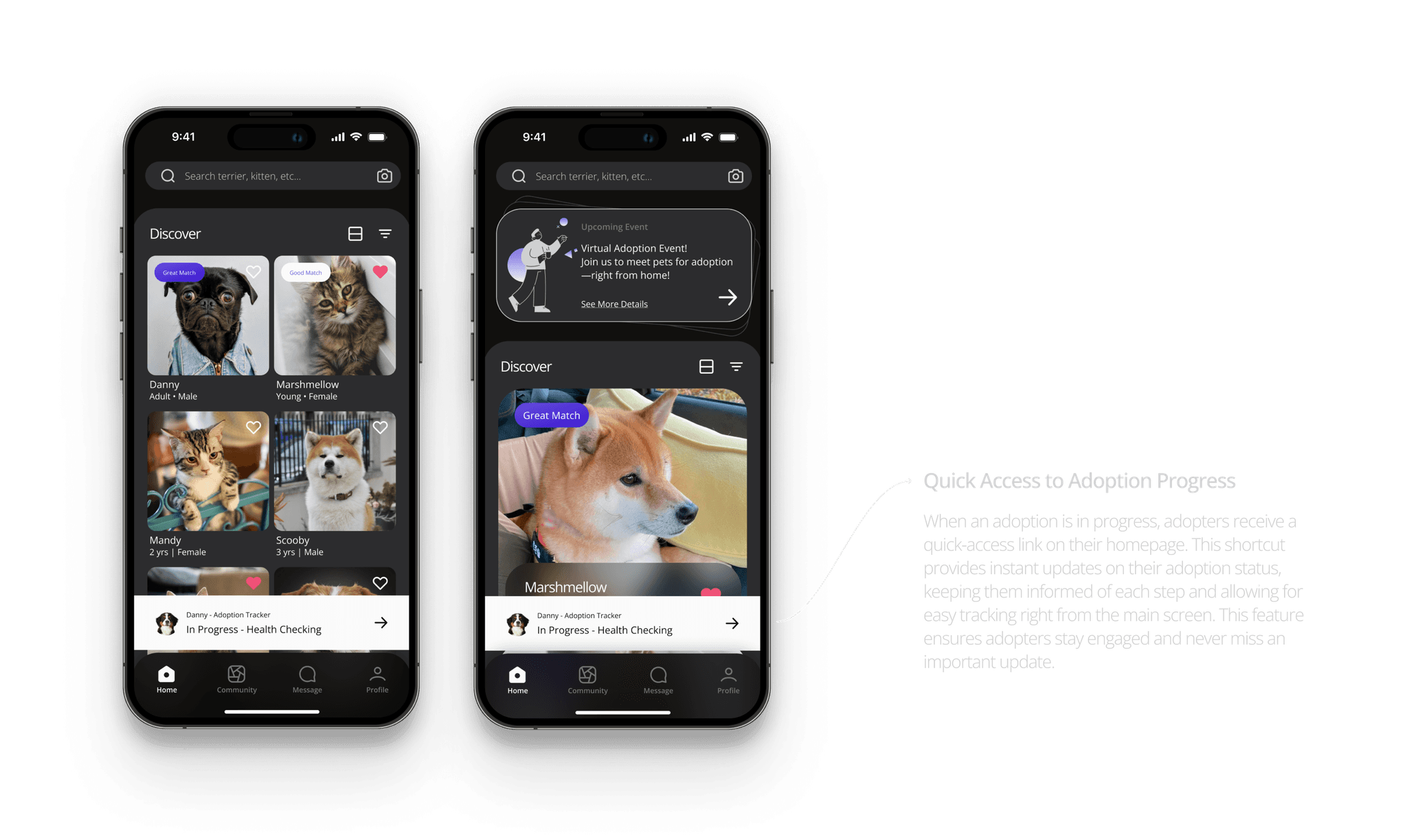
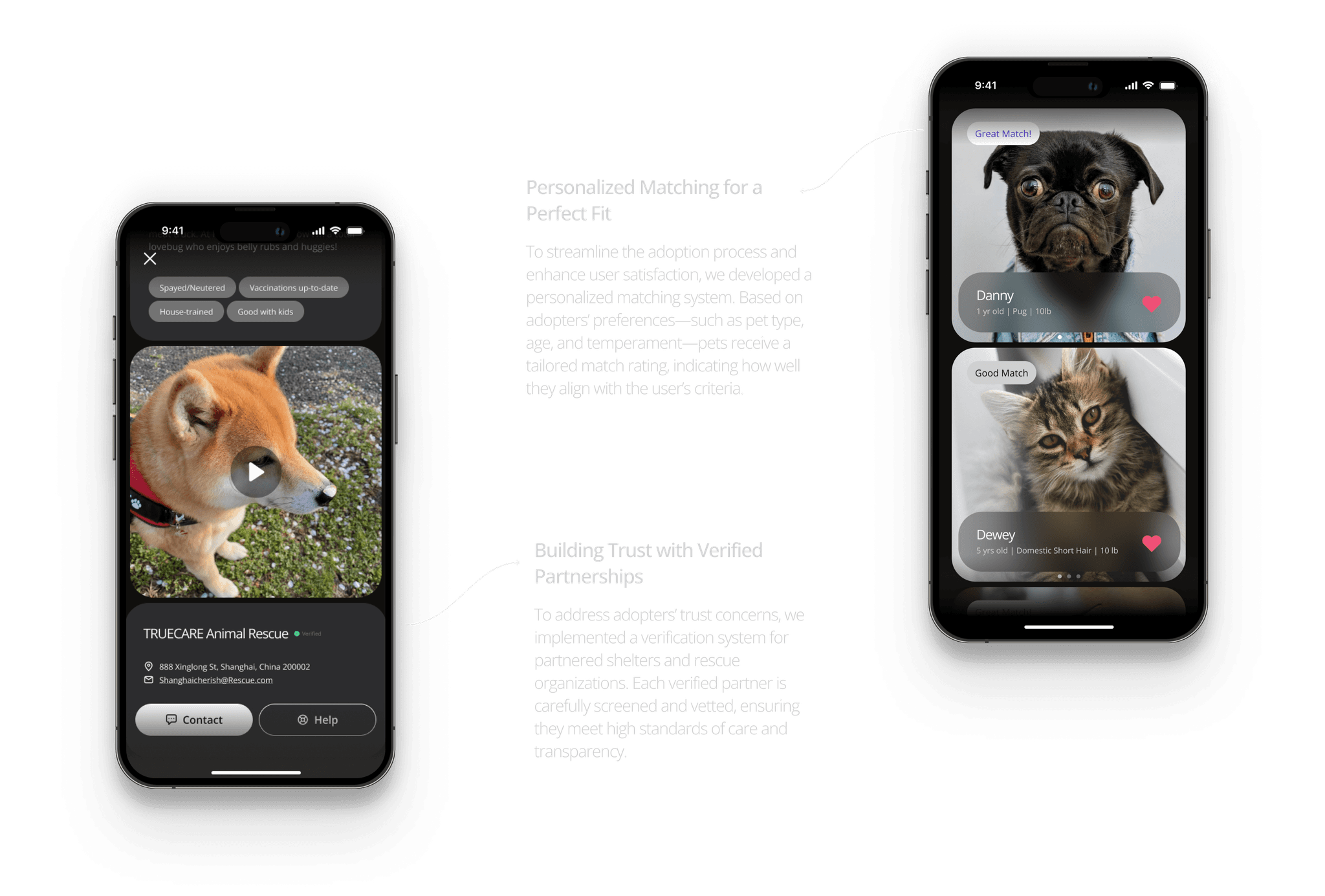
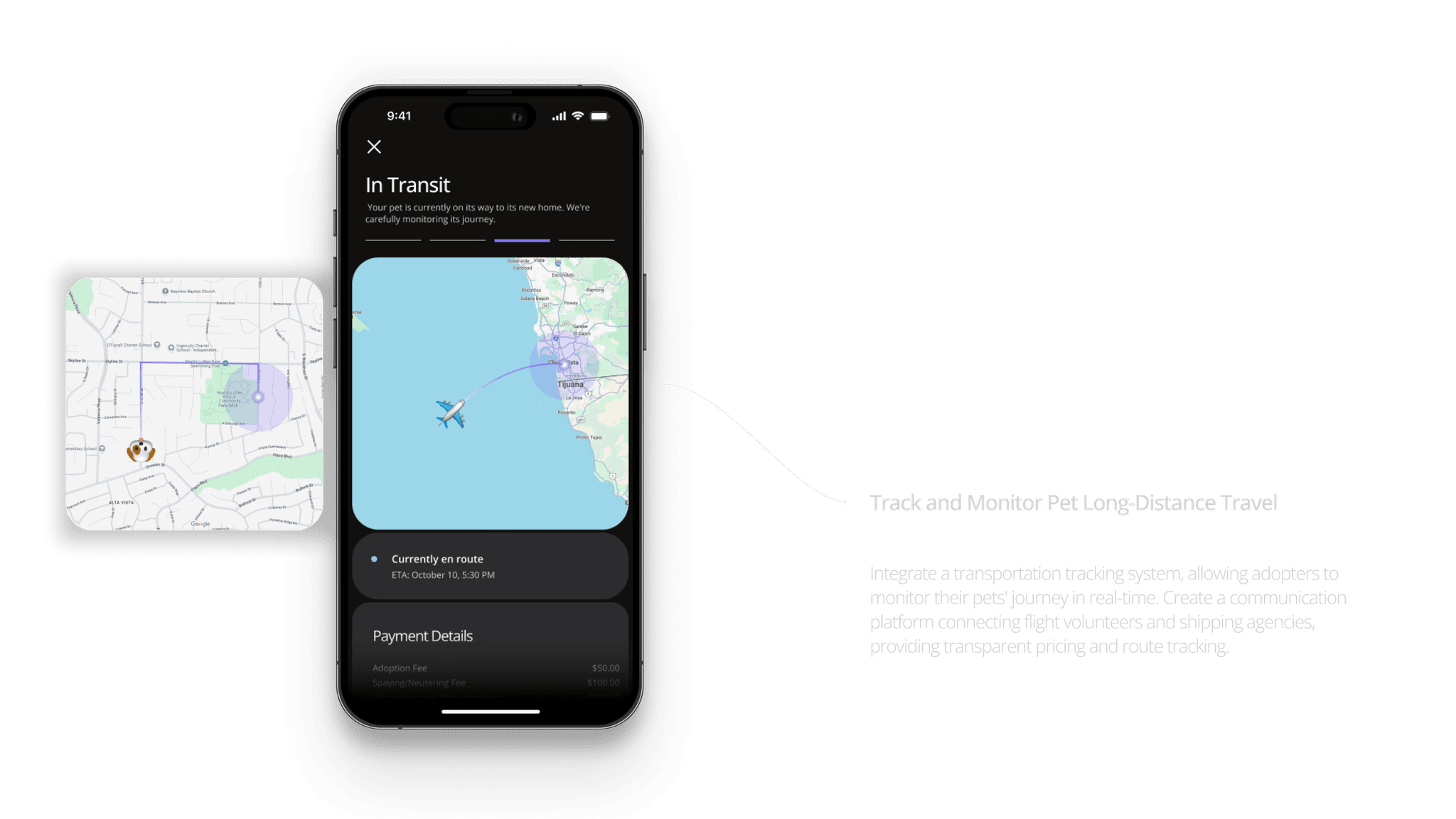
This section explores how strategic UX design choices tackled key user challenges, enhancing usability and trust.





Featuring onboarding, pet browsing, and health check tracking experiences.
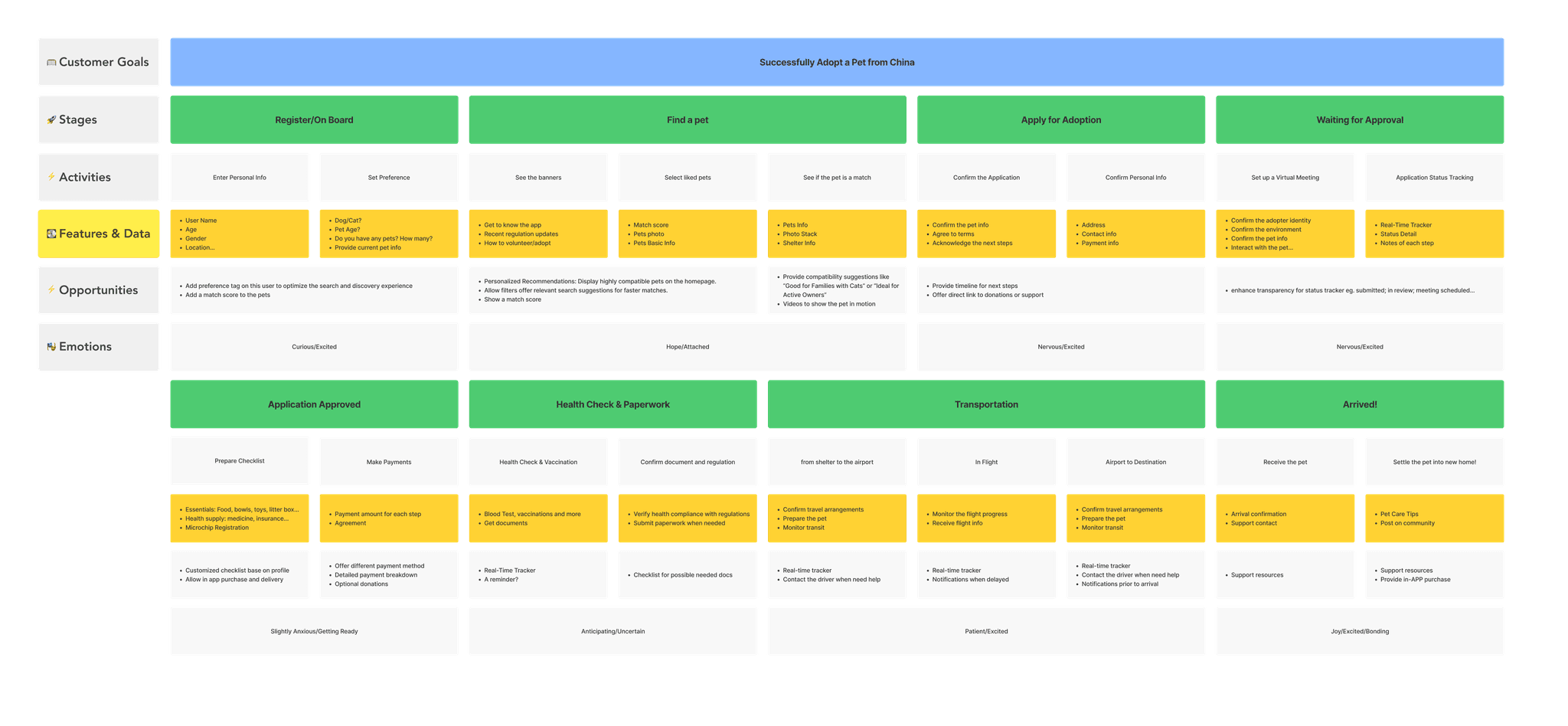
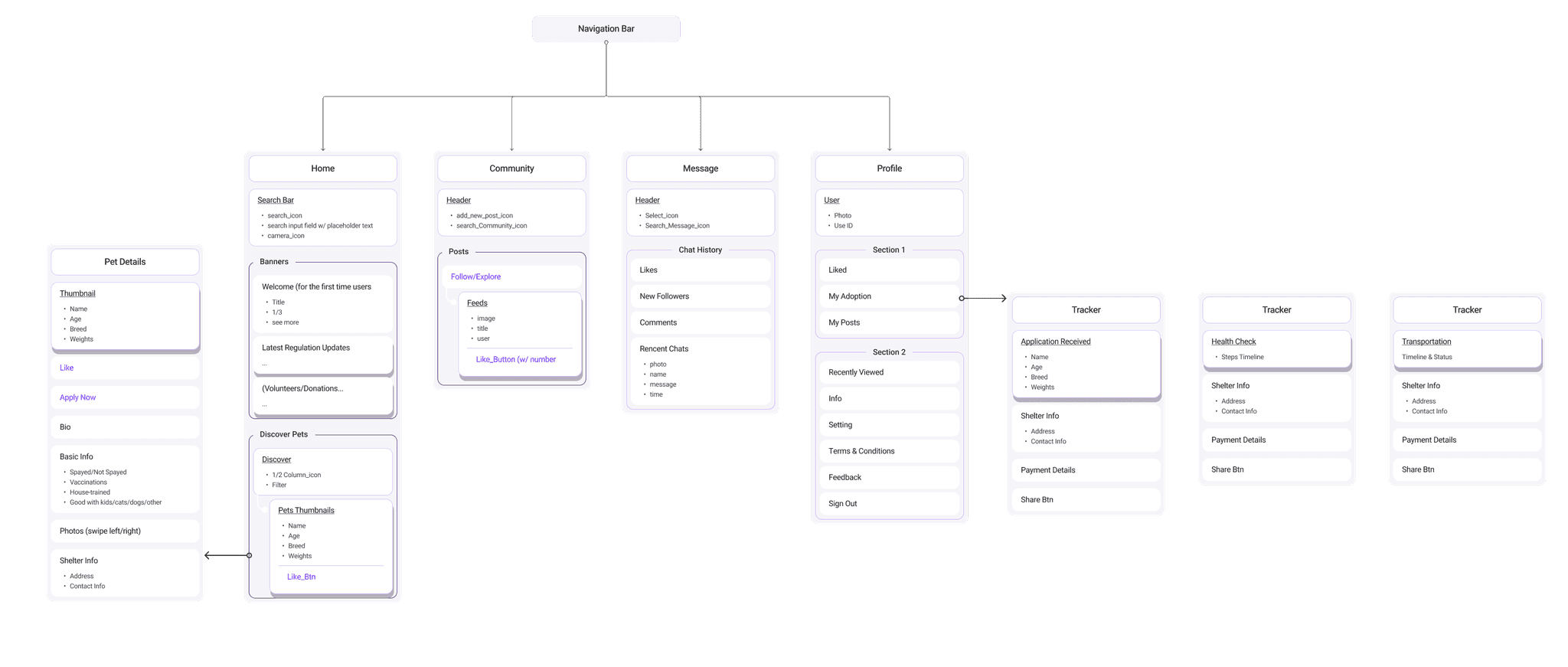
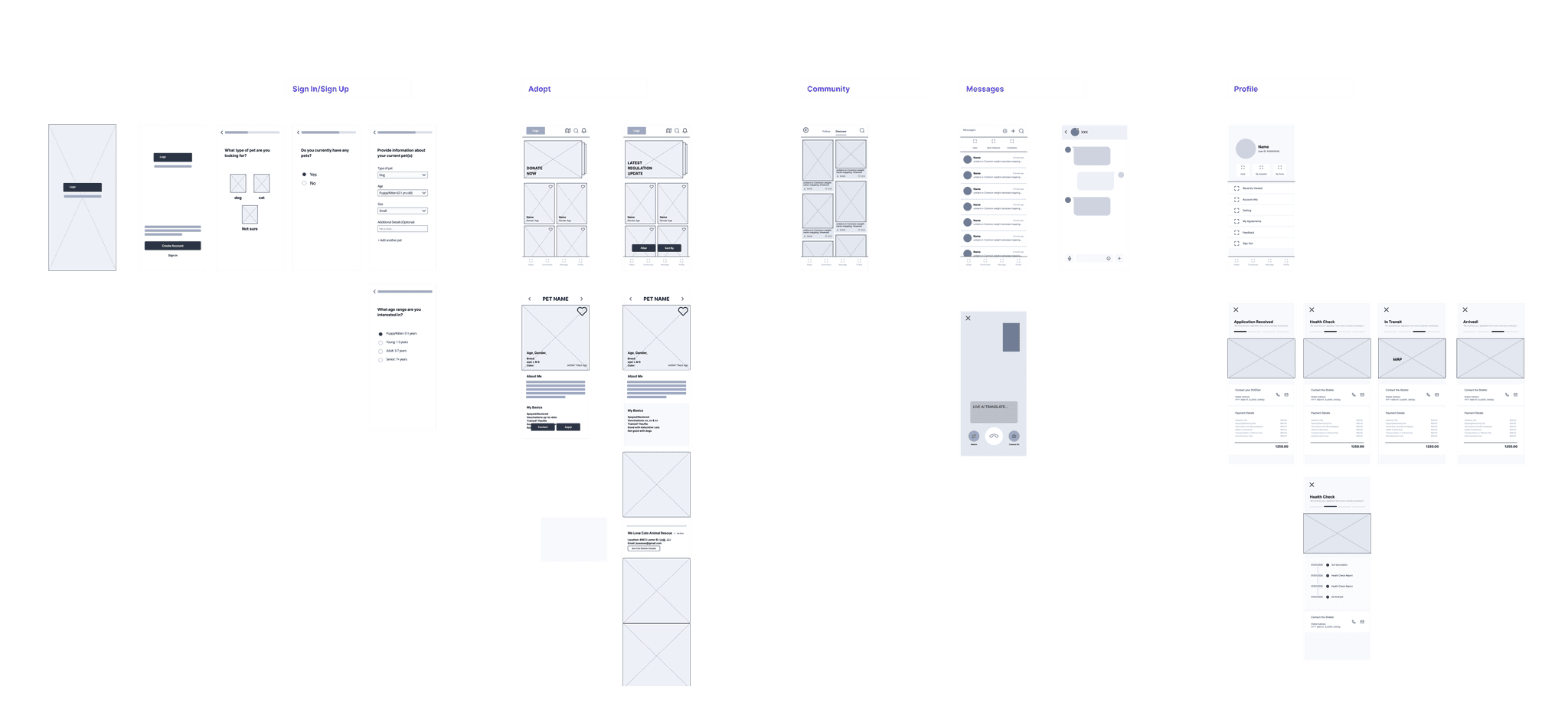
The Process
User Maps, IA and Wireframes.